퀵버튼 사용하기
퀵버튼은 페이지 우측 하단에 항상 고정되어 보여지는 버튼으로 채팅하기, 페이지 이동 등으로 사용할 수 있습니다.
퀵버튼은 편집모드마다 각각 설정해주어야 합니다. 모바일에서도 퀵버튼을 사용할 경우 편집모드를 모바일 버전으로 변경한 후에 버튼을 추가해주세요.
퀵버튼 사용하기

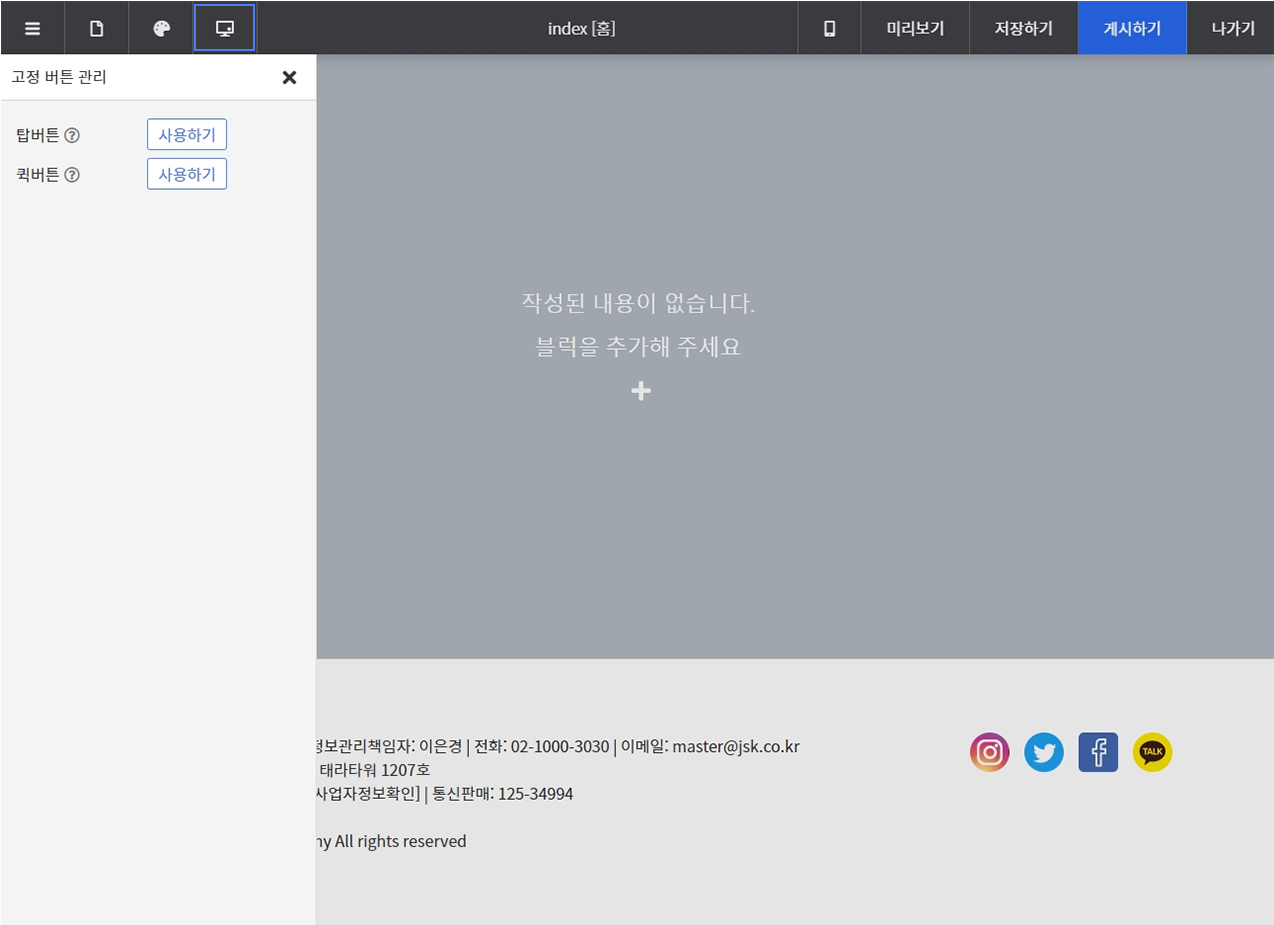
편집 메뉴에서 고정 버튼 관리 버튼을 눌러 관리창을 열어줍니다.
퀵버튼 사용하기 버튼을 누르시면 페이지 우측 하단에 퀵버튼이 추가됩니다.
고정 버튼 위치 변경하기

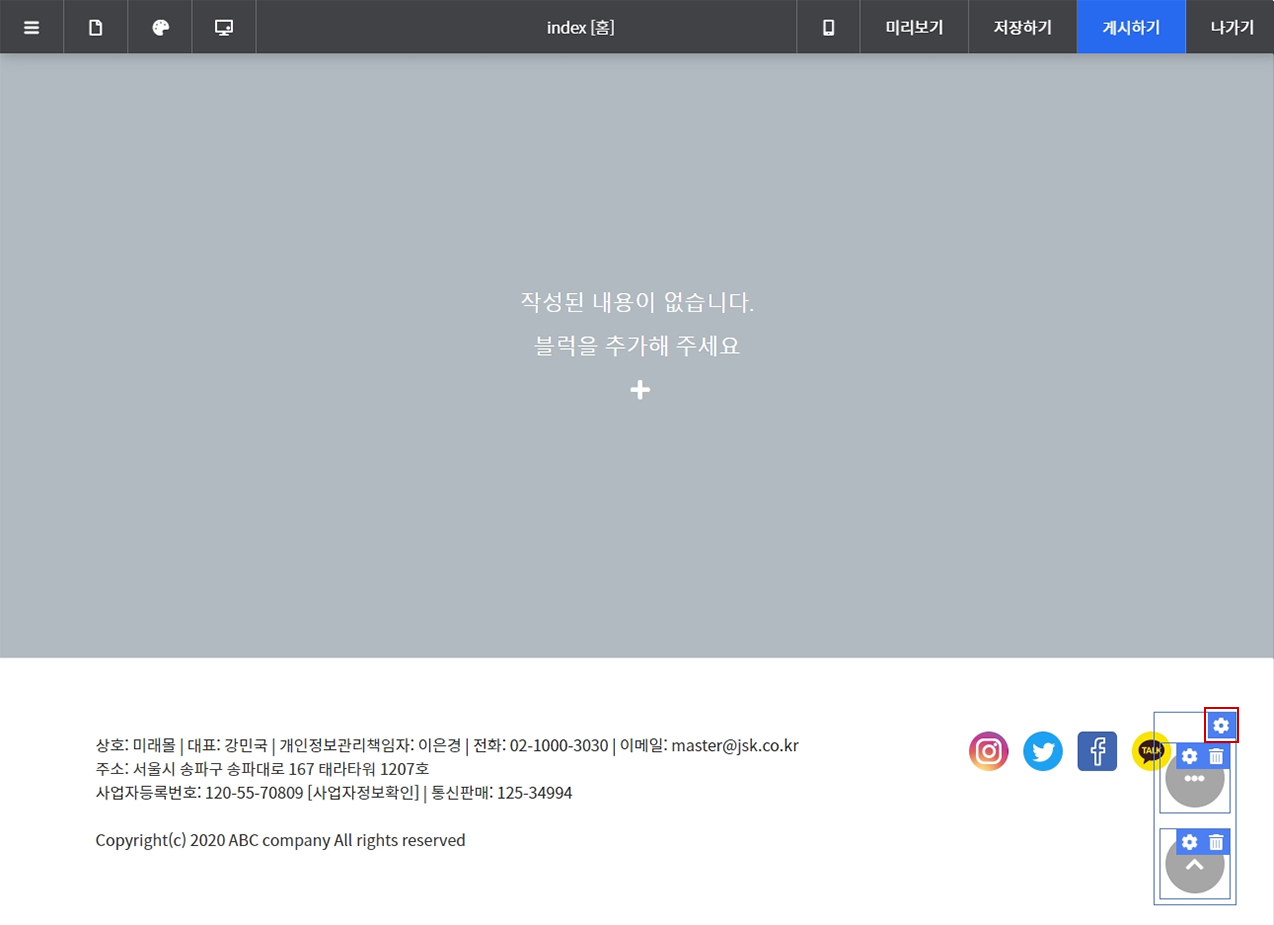
하단의 추가된 고정버튼 위에 마우스를 올리면 설정 버튼이 표시됩니다.
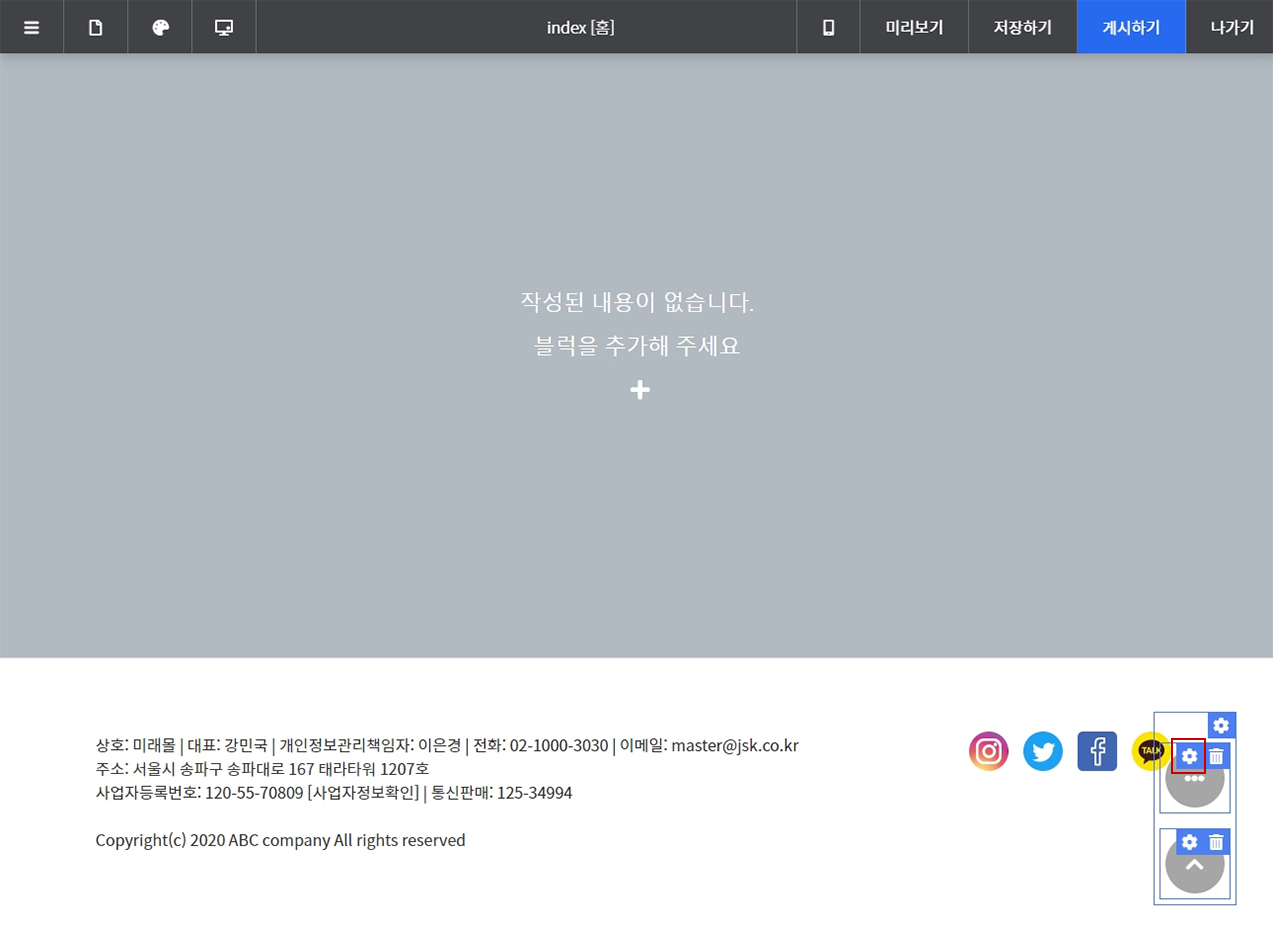
제일 상단에 있는 설정 버튼을 눌러 고정 버튼 레이아웃 설정창을 열어줍니다.

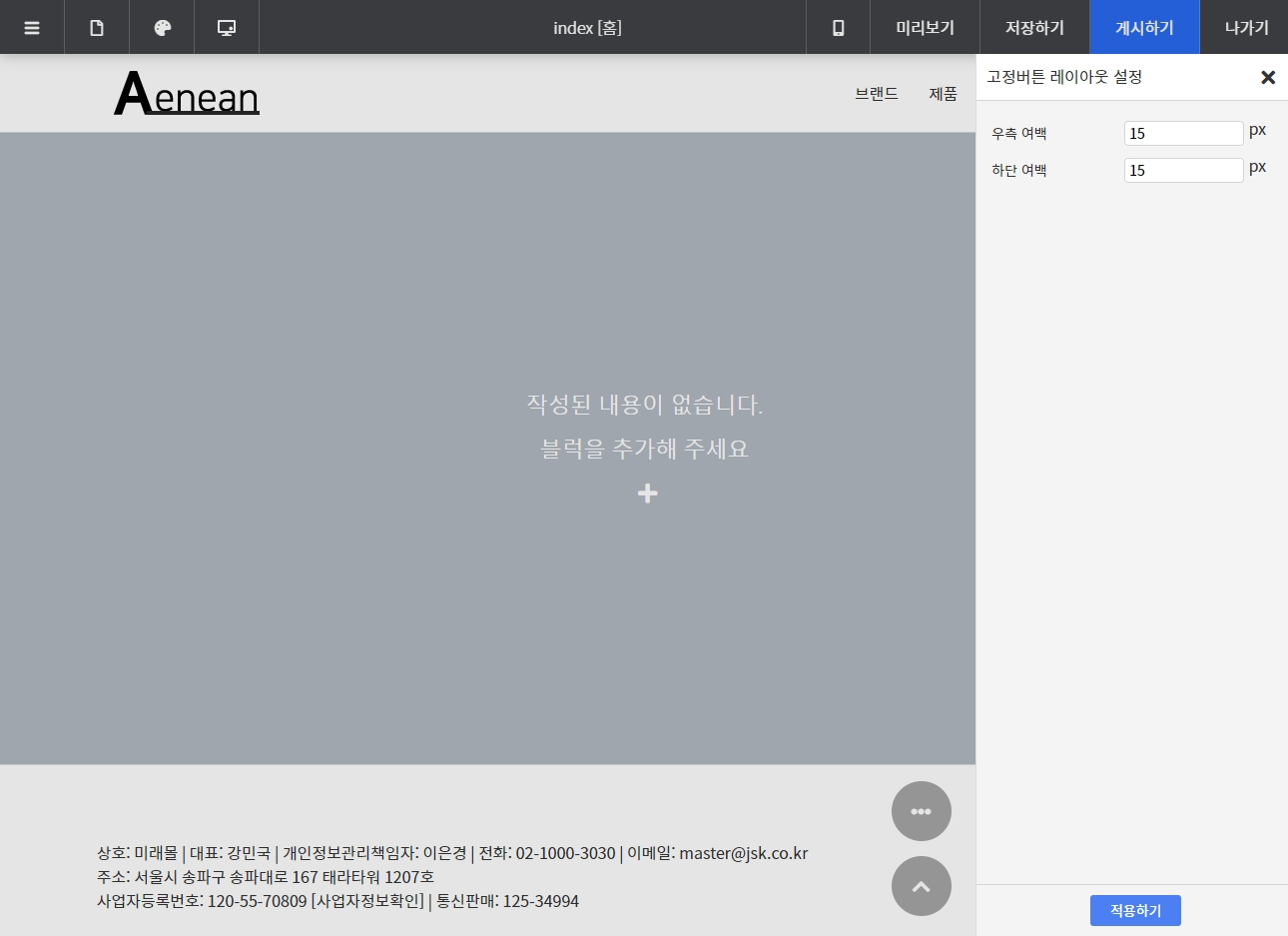
고정버튼 레이아웃 설정 변경시 탑버튼과 퀵버튼이 함께 적용됩니다.
우측 여백과 하단 여백을 입력할 수 있습니다.
원하는 값을 입력한 후 적용하기 버튼을 누르면 변경된 레이아웃을 확인 할 수 있습니다.
퀵버튼 목록 추가하기

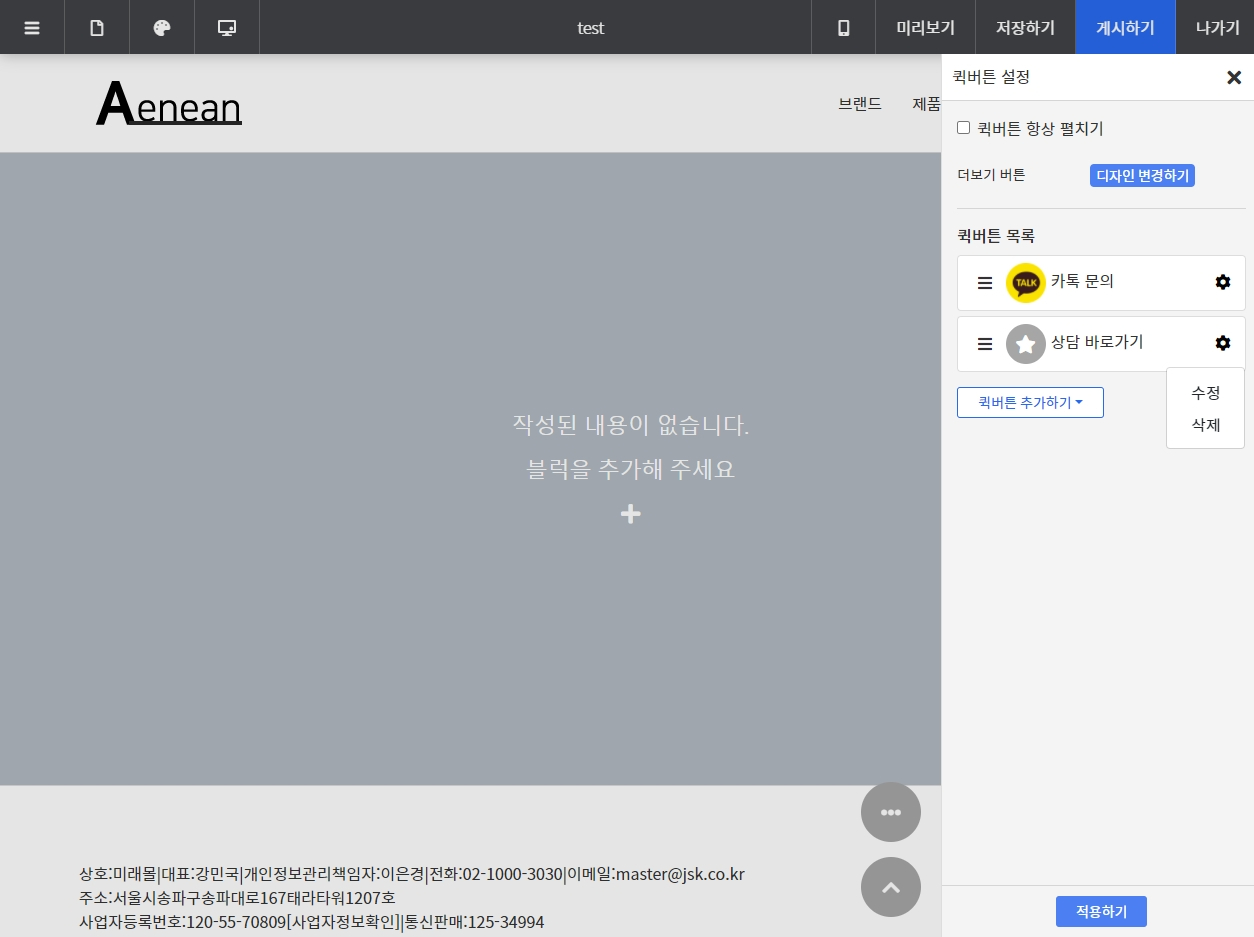
퀵버튼 위에 마우스를 올린 뒤 설정 버튼을 클릭하여 퀵버튼 설정창을 열어줍니다.

퀵버튼 설정창에서 현재 추가되어있는 퀵버튼 목록을 확인할 수 있습니다.
추가하기 버튼을 눌러 버튼을 추가할 수 있습니다.
| 항목 | 설명 |
| 직접 추가 | 페이지 또는 링크를 직접 입력하여 버튼 클릭시 해당 주소로 이동할 수 있도록 합니다. |
| 네이버 톡톡 | 네이버 톡톡 버튼을 추가합니다. 네이버 톡톡 기능을 사용하려면 연동이 필요합니다. 네이버 톡톡 연동하기> |
| 카카오톡 채널 채팅 | 카카오톡 채널 채팅 버튼을 추가합니다. 카카오톡 채널 채팅 기능을 사용하려면 연동이 필요합니다. 카카오톡 채널 채팅 연동하기> |
| 채널톡 | 채널톡 버튼을 추가합니다. 채널톡 기능을 사용하려면 연동이 필요합니다. 채널톡 연동하기> |
퀵버튼 수정하기

직접 추가를 선택하여 추가한 퀵버튼은 아이콘, 색상, 동작 등을 수정할 수 있습니다.
수정하려는 버튼 우측의 설정버튼을 누르면 설정 메뉴가 나옵니다.
수정 버튼을 눌러 수정창을 열어줍니다.
퀵버튼 수정창에서 내용을 수정한 뒤 저장을 눌러주신뒤 퀵버튼 설정창 하단의 적용하기를 눌러주시면 변경한 내용으로 적용됩니다.
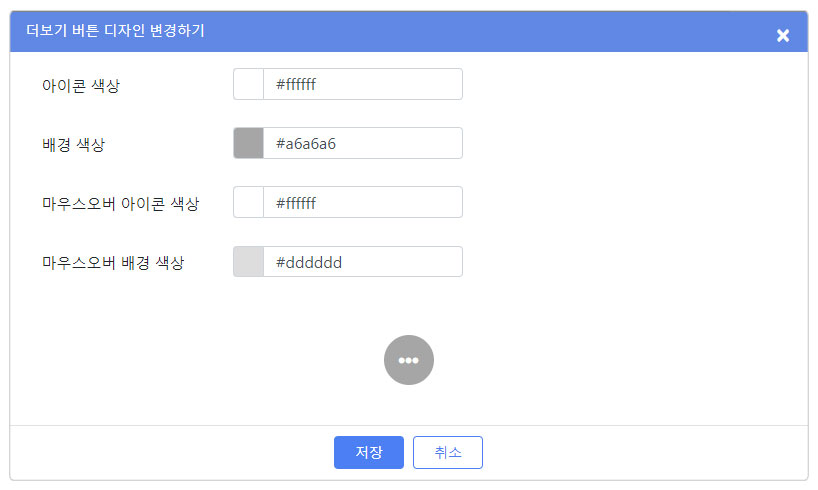
더보기 버튼 디자인 변경하기


퀵버튼 펼치기
퀵버튼은 더보기 버튼을 클릭하면 퀵버튼 목록이 보이도록 설정되어 있습니다.
더보기 버튼 없이 버튼 목록이 항상 보이도록 변경해보도록 하겠습니다.

퀵버튼 설정창 상단의 '퀵버튼 항상 펼치기'에 체크한 뒤 적용하기를 누르면 퀵버튼이 항상 펼쳐져서 보입니다.
